Image Carousel

Macros
Image Carousel Macro
Add macro to page
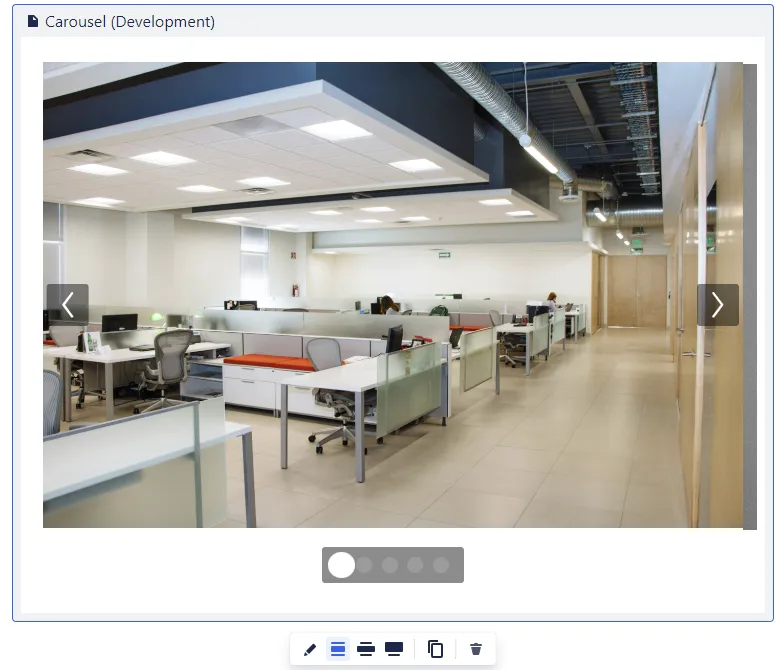
In the Confluence page edit mode, enter “/carousel” and press enter. The macro should be added to the page this way.
Usage
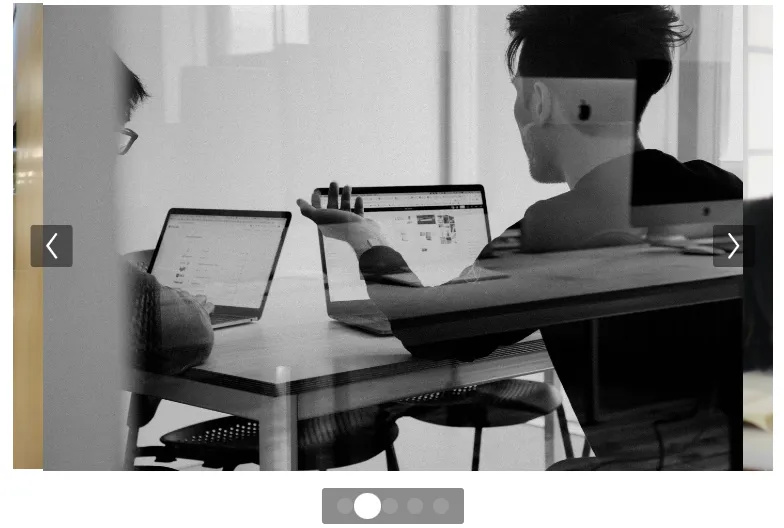
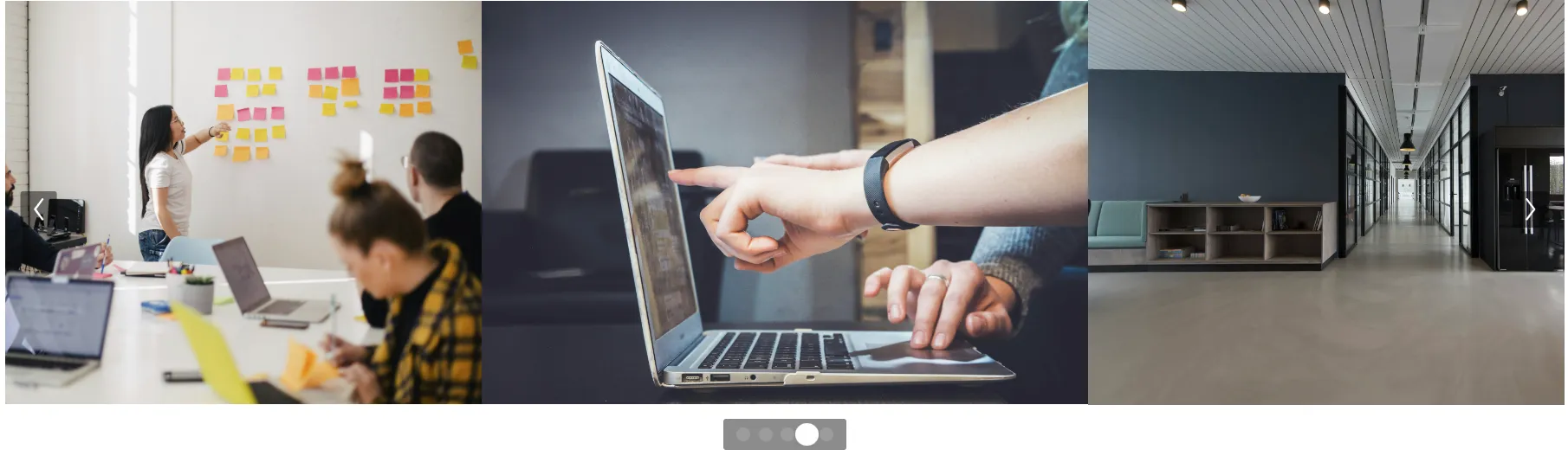
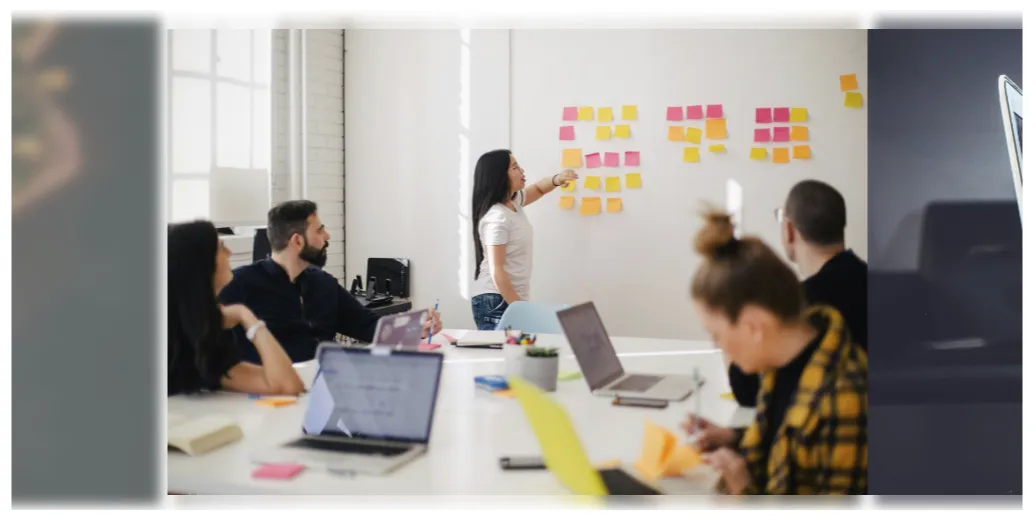
The Image Carousel macro is used to display images on the page. It doesn’t need any configuration, and will automatically display all the images which are attached to a Confluence page.
The carousel is responsive and works with all the different Confluence macro sizes, out of the box.
Configuration
| Sorting order | The Sorting order defines the order in which the displayed images should appear. Options: - Ascending (Default) - Descending |
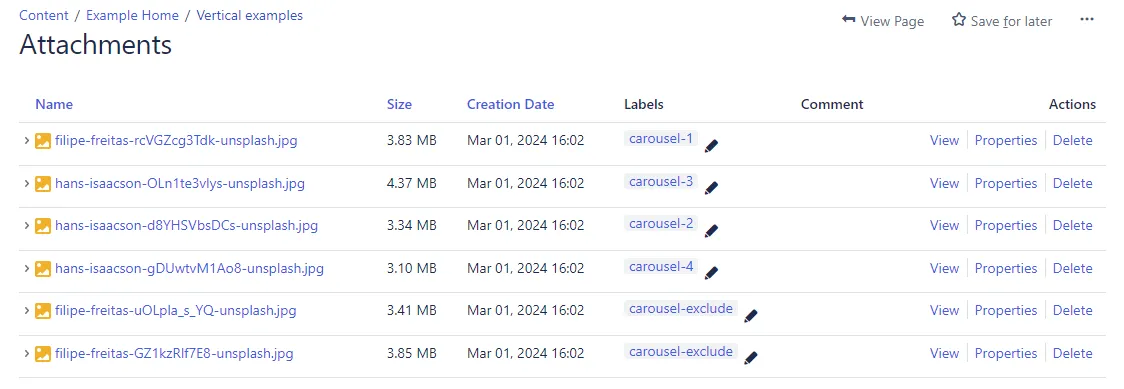
| Sorting by | Defines which property of the image is used to sort. Options: - Upload Date - Sorts the images according to their attachment upload date - Label - Add labels to attachments to sort them accordingly. Labels should be applied in the following schema carousel-{number} (Replace number with the order index) Example: carousel-0, carousel-1, carousel-2- Name (Default) - Sorts the images according to their attachment title  |
| Behavior | Defines some additional behavior of the image carousel. Options: - Auto Scroll - If checked, the image carousel will automatically scroll through all the images |
| Exclude Labels | Exclude labels can be used to explicitly exclude a set of images from being displayed. Define a semicolon (“;”) separated list of labels, which will exclude attachments, containing that label, from being displayed. Example: carousel-exclude;exclude;no-showWhen using this example configuration, every image which has one of the defined labels ( carousel-exclude exclude no-show) attached to them, will be excluded. |
Examples